Prima di tutto, WordPress è un software open source basato sulla comunità per l’esecuzione di un blog o di un sistema di gestione dei contenuti, ma qual è la differenza tra WordPress.org e WordPress.com?
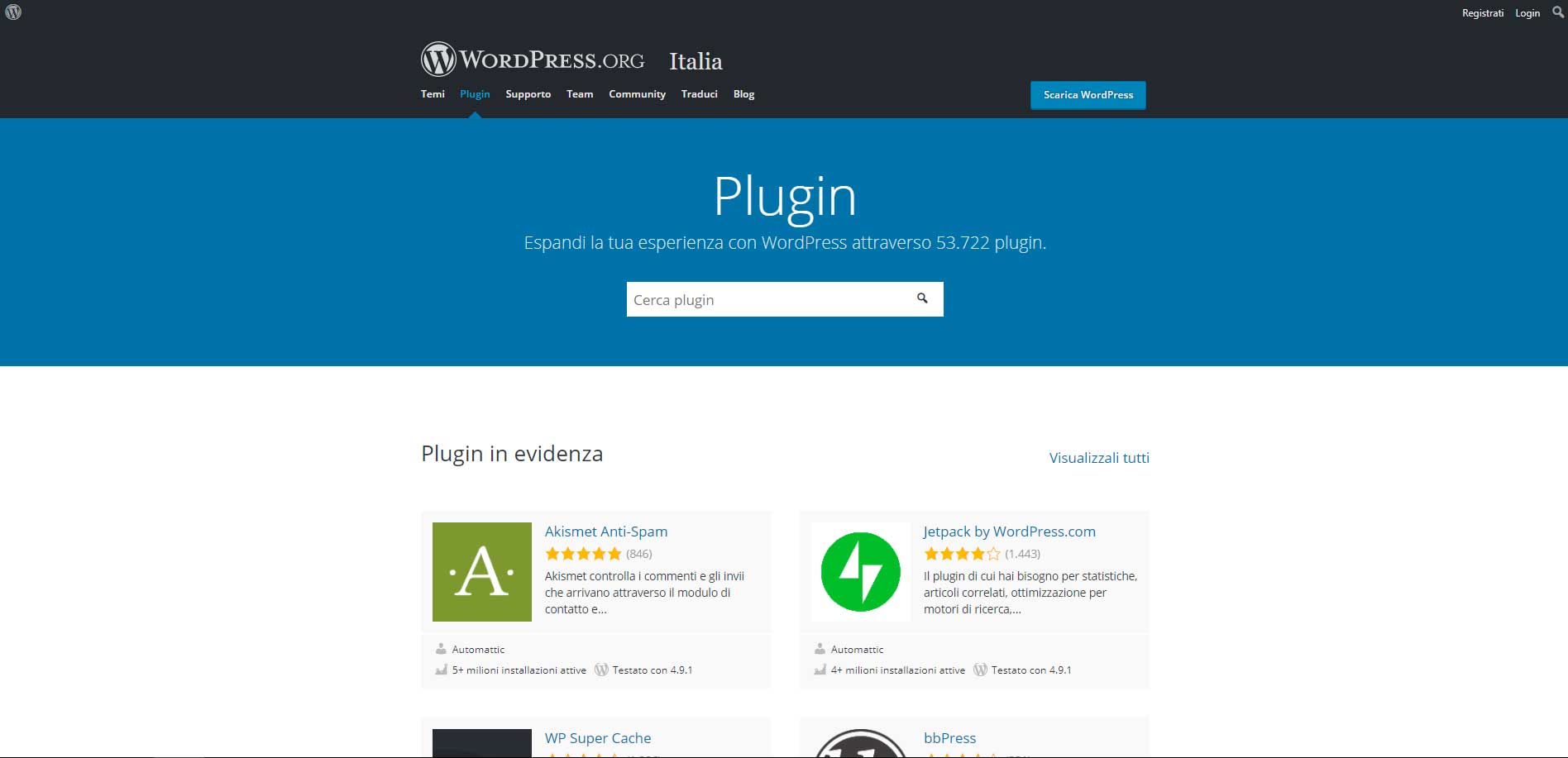
WordPress.org è il tuo punto di riferimento per scaricare i file di installazione di WordPress, oltre a tutti i tipi di temi gratuiti e plug-in per il tuo sito.
Se ciò non bastasse, WordPress.org contiene anche forum di supporto per la comunità, documentazione e tutte le ultime notizie su WordPress. È qui che puoi partecipare e contribuire al codice di base, alle app per dispositivi mobili, alle traduzioni e alle funzioni di accessibilità.
WordPress.com è invece un sito commerciale dove chiunque può ospitare un sito web gratuito. E’ un servizio in hosting, il che significa che si occupano di ospitare il tuo sito web e non devi scaricare o installare alcun software – è tutto lì sul sito per te.
In questo articolo daremo un’occhiata a come le prestazioni delle due versioni differiscono in sei categorie chiave, in modo che tu possa prendere la decisione migliore per il futuro del tuo sito.
Hosting

Senza dubbio, la principale differenza tra WordPress.com e WordPress.org è l’hosting, in particolare il modo in cui il tuo sito è ospitato.
WordPress.org è self-hosted. Se vuoi che le persone visitino il tuo sito web, devi registrarti con un servizio di hosting web. Questo aggiunge un canone mensile ai costi di gestione del tuo sito.
Quanto costa l’hosting? Bene, dipende da te e dipende interamente dal tuo budget e dalle tue esigenze.
Da una parte ci sono servizi di hosting condiviso a basso costo come BlueHost e HostGator, con prezzi che partono da $ 4 al mese. Dall’altra, ci sono i servizi di hosting WordPress gestiti, che offrono maggiore supporto, sicurezza e velocità, ma i prezzi partono da $ 25 al mese – Pagely e WP Engine sono ottimi esempi di host WordPress gestiti. Gli host non sono creati allo stesso modo, quindi pensaci bene prima di optare per l’opzione più economica: l’hosting a basso costo può rallentare il tuo sito e causare tempi di fermo eccessivo.
Io personalmente consiglio il servizio di Hosting Siteground. I loro piani sono ottimizzati per WordPress e questo permetterà al tuo sito di essere veloce e prestante.
WordPress.com è completamente ospitato, rendendo la tua decisione di hosting molto più semplice: l’hosting di alta qualità è fornito gratuitamente dal proprietario Automattic. Questo hosting di alta qualità garantirà un rapido funzionamento del tuo sito web, inoltre non dovrai preoccuparti dei tempi di inattività.
Libertà e Controllo

Gli utenti di WordPress.com devono affrontare molte restrizioni. Ad esempio, l’hosting gratuito ti offre solo 3 GB di spazio, nessuna archiviazione video e può mostrare annunci ai tuoi visitatori, ovvero annunci da cui non guadagni un centesimo.
Confronta questo con WordPress.org, dove non esistono queste restrizioni.
Poi c’è la questione dei domini. WordPress.org è self-hosted, il che significa che puoi fare ciò che vuoi con il tuo sito web. Ciò include l’acquisto e l’utilizzo di un nome di dominio personalizzato.
Con un account WordPress.com gratuito, questo non è possibile: sei bloccato con una fastidiosa estensione WordPress sul tuo URL. Questo potrebbe sembrare un piccolo prezzo da pagare per l’hosting gratuito di alta qualità, ma limita il potenziale del tuo sito fin dall’inizio.
Quale di questi domini ha un aspetto migliore?
ilmiositoweb.com
ilmiositoweb.WordPress.com
C’è un chiaro vincitore, sono sicuro che tutti preferirebbero il primo dominio più breve, giusto? Bene, avrai bisogno di acquistare un servizio di hosting ed installare e configurare la struttura WordPress.
Con restrizioni così pesanti – molte delle quali ancora non ne abbiamo parlato ma che affronteremo molto presto- WordPress.com non sembra abbastanza buono, vero?
Se si desidera di più da un sito web WordPress.com, è possibile rimuovere alcune di queste restrizioni mediante l’aggiornamento. Tuttavia, questo ha un costo: $ 99 all’anno per essere precisi.
Pagando questa tassa di $ 99, riceverai 13 GB di spazio, un dominio personalizzato e gli annunci verranno rimossi.
Anche così, ti sentirai ancora molto più limitato usando WordPress.com di quanto faresti con WordPress.org.
Design e Funzionalità

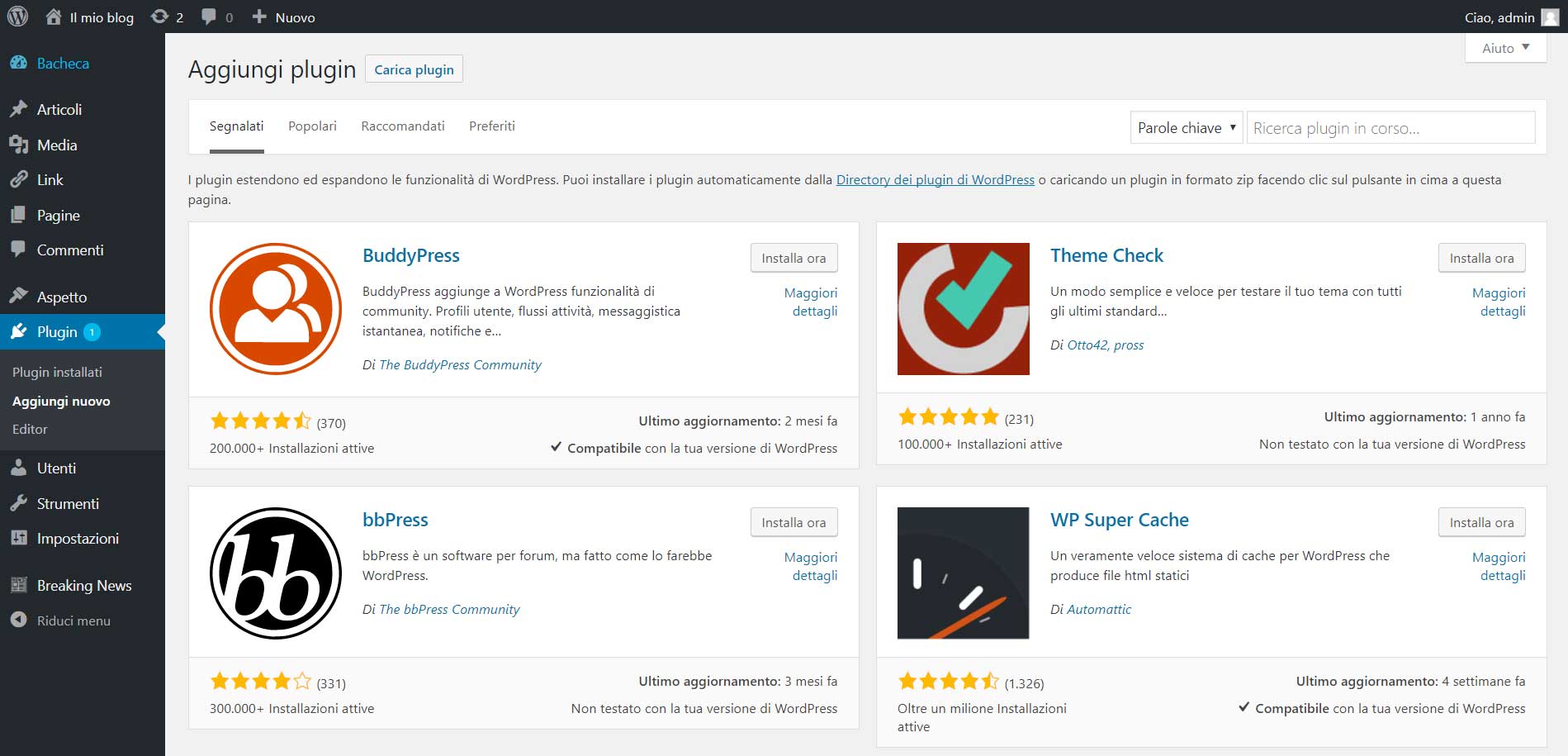
Uno degli aspetti migliori dell’utilizzo di WordPress.org è l’enorme varietà di temi e plugin disponibili.
Se sei nuovo di WordPress, un tema fornisce un modello per la progettazione del tuo sito e modellerà l’estetica e le funzionalità principali del tuo sito. È possibile estendere questa funzionalità installando i plugin per scopi specifici.
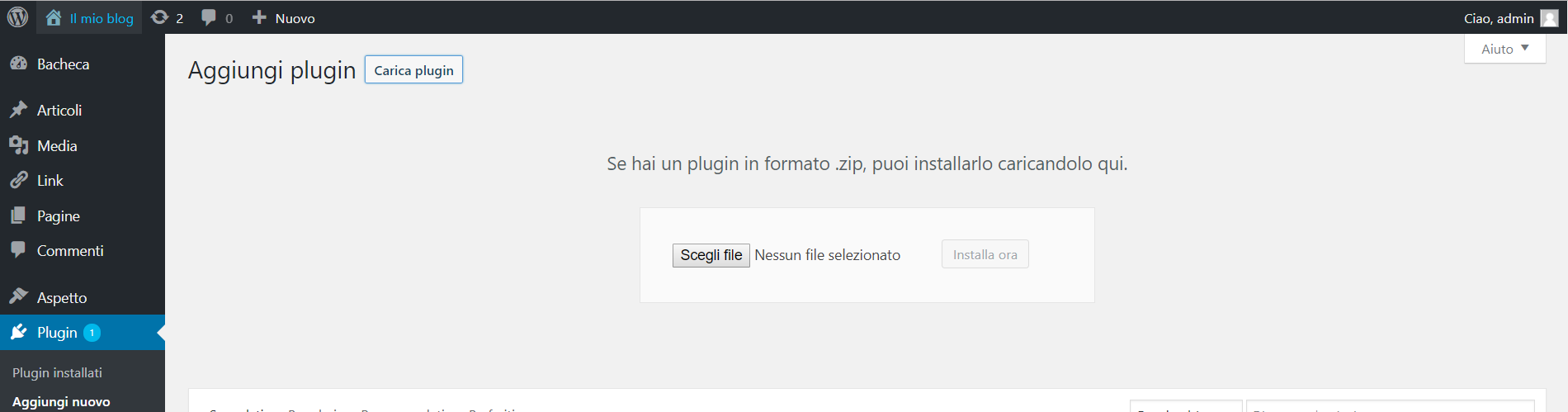
Con WordPress.org, puoi installare tanti temi e plugin sul tuo sito web, sia gratuiti che premium. Se hai le competenze, puoi modificarle o crearne di nuove.
Gli utenti di WordPress.com non hanno questo lusso.
Per cominciare, devi scegliere il tema dalla raccolta di WordPress.com. Ad oggi ci sono oltre 300 temi tra cui scegliere, quindi, c’è una buona gamma e, ammettiamolo, sono di altissima qualità. La maggior parte di questi temi sono gratuiti, ma nella collezione sono presenti anche temi premium, disponibili da $ 18 a $ 175 – la maggior parte dei temi premium ha un prezzo intorno ai $ 60-70, tuttavia, l’aggiornamento del tuo account WordPress.com ti offre un tema premium gratuito .
Gli utenti di WordPress.com inoltre non sono in grado di installare plugin personalizzati. Tuttavia, Automattic offre una buona quantità di funzionalità con ogni installazione di WordPress.com. Ad esempio, i pulsanti di condivisione social sono inclusi automaticamente, quindi per questo non è necessario installare un plugin personalizzato.
In tutta onestà, Automattic fa un solido lavoro di comprensione delle esigenze dei suoi utenti, quindi la maggior parte delle funzionalità di cui un blogger hobbista avrà bisogno è inclusa direttamente nella confezione. Personalmente, preferirei installare i miei plugin, ma gli utenti di WordPress.com non si perderebbero del tutto.
Queste restrizioni si estendono anche ai servizi di terze parti, come Google Analytics.
Gli utenti di WordPress.org hanno la libertà di installare il proprio codice di Google Analytics sul proprio sito Web, in modo che possano tenere traccia delle statistiche dei visitatori. Questo è qualcosa che gli utenti di WordPress.com non possono fare – tuttavia, è possibile tenere traccia dei visitatori utilizzando una funzione di analisi integrata.
Tutto sommato, gli utenti di WordPress.com possono ottenere alcune delle funzionalità a cui gli utenti di WordPress.org hanno accesso, in particolare la funzionalità di cui un blogger dilettante avrebbe bisogno. La differenza? Gli utenti di WordPress.org hanno molta più flessibilità e libertà di usare una varietà di fonti.
Monetizzazione

Se sei ambizioso, potresti voler trasformare il tuo hobby di scrittura di blog in qualcosa di un po’ più redditizio.
Se stai cercando di costruire un’attività a pieno titolo, c’è un solo vincitore: WordPress.org.
Poiché hai il pieno controllo su un sito web ospitato da te stesso, sei libero di monetizzarlo come meglio credi. La cosa migliore è che WordPress.org è una piattaforma estremamente versatile, con molte opzioni di monetizzazione disponibili.
Vuoi qualche idea su come puoi guadagnare da un sito web WordPress?
- Entrate pubblicitarie
- Vendita di prodotti digitali
- Commissioni di affiliazione
- Vendita di prodotti fisici
- Memberships
- Vendita dello spazio pubblicitario
- Email Marketing
- Vendita dei tuoi servizi
Questa è davvero una grande flessibilità, rendendo WordPress.org una piattaforma adatta per quasi tutti i tipi di attività.
Perché WordPress.org è così versatile? Per questo, dobbiamo parlare di nuovo dei plugin.
La maggior parte dei plugin sono sviluppati per svolgere una funzione molto specialistica. E, con letteralmente migliaia di plugin tra cui scegliere, ci sono soluzioni per quasi tutte le funzionalità immaginabili.
Prendi l’email marketing, per esempio. Ci sono un sacco di plugin per aggiungere funzionalità davvero sofisticate per specialisti di email marketing: OptinMonster, Bloom, Ninja Popups per nominarne solo alcuni.
Poiché gli utenti di WordPress.com non possono installare questi plugin, è di gran lunga la versione più limitata di WordPress quando si tratta di monetizzazione.
Questo non vuol dire che WordPress.com non possa essere monetizzato, può, ma è più difficile.
Ad esempio, è possibile aggiungere annunci pubblicitari al proprio sito Web. Come con la maggior parte delle cose su WordPress.com, dovrai affrontare delle restrizioni, però. Per essere preso in considerazione, devi ricevere oltre 25.000 visualizzazioni di pagine al mese e passare un processo di approvazione. Anche se sei stato approvato, riceverai solo il 50% delle entrate pubblicitarie, l’altro 50% va ad Automattic.
Confronta questo con un’installazione di WordPress.org, in cui puoi inserire annunci sul tuo sito Web dal primo giorno, oltre a mantenere una percentuale più elevata delle entrate pubblicitarie.
Quindi, anche se entrambe le versioni possono essere monetizzate, se stai lanciando un sito web principalmente per fare soldi, WordPress.org è il vincitore indiscusso.
Sicurezza e Manutenzione

La maggior parte dei proprietari di siti Web non considera seriamente la sicurezza e la manutenzione del sito Web.
Ora, abbiamo già discusso la fantastica opzione di hosting fornita da WordPress.com. Ciò si estende anche alla sicurezza e alla manutenzione, con Automattic che fornisce un ottimo servizio per gli utenti di WordPress.com.
Se non hai il tempo e la voglia di caricarti della sicurezza del tuo sito web, WordPress.com probabilmente ti piacerà.
Questo è in contrasto con WordPress.org, dove gli utenti sono pienamente responsabili per la manutenzione e la protezione del loro sito web.
Questo non vuol dire che devi fare tutto da solo. Ci sono alcuni fantastici plugin e servizi WordPress che possono offrirti la protezione di cui hai bisogno.
Supporto Tecnico WordPress

Per quanto riguarda il supporto tecnico al cliente ci sono alcune specifiche che vanno fatte.
Su WordPress.org, oltre al download di WordPress, si trovano tutte le case history dei siti costruiti con WordPress, tramite le quali si può prendere facilmente spunto per la strutturazione del proprio sito.
Si possono vedere tutti i temi più utilizzati, i plugin che si possono installare per aggiungere features al proprio sito e si può decidere se scaricare la versione per mobile che più si preferisce tra iOS e Android.
La categoria “Support” si divide in 2 sottocategorie, una denominata “Forums” dove si possono vedere tutte le problematiche che sono state riscontrate dai vari utenti con annessa spiegazione e risoluzione e un’altra chiamata “Documentation” dove ci sono tutorial e documenti per fare pratica e imparare al meglio l’uso del CMS.
La categoria “Get Involved” invece serve a tutte quelle persone che vogliono aiutare nello sviluppo di WordPress e lavorare come bug detector in tantissime sottocategorie come “Core”, “Design”, “Mobile” ecc.
Poi c’è la categoria “About” dove ci sono le informazioni base su WordPress e sull’azienda, la categoria “Blog” dove si possono trovare migliaia di articoli per aiutare i beginner ad imparare al meglio l’uso di WordPress ed infine la categoria “Hosting” dove vengono illustrati i migliori servizi di hosting che sfruttano al meglio le potenzialità del CMS come “Bluehost”, “Dreamhost” e “Siteground”.
Relativamente a WordPress.com invece abbiamo la categoria “Website” dove si possono scegliere tutte le varie customizzazioni in base al tipo di sito web che si vuole strutturare, che sia un blog, un e-commerce ecc.
Poi c’è la categoria “Blog” dove si può creare il proprio blog nello specifico in pochissimi step; la categoria “Funzionalità” dove vengono descritte tutte le caratteristiche di WordPress.com; la categoria “Prezzi” dove puoi scegliere il miglior piano adatto alle tue esigenze tra “Gratuito”, “Personale”, “Premium” e “Business”.
Infine c’è la categoria “Notizie” dove vengono pubblicate tutte le news riguardanti WordPress e la categoria “Supporto” dove si può cercare tramite una parola chiave un determinato problema che si è riscontrato e vedere tutte le possibili soluzioni. Inoltre c’è anche la possibilità di contattare direttamente il supporto.
Differenza tra WordPress.org e WordPress.com, la scelta finale.
Bene allora; abbiamo esaminato il modo in cui WordPress.com è paragonabile a WordPress.org in sei categorie chiave.
In definitiva si può affermare comunque che WordPress.org e WordPress.com sono rivolti a due pubblici completamente diversi. Quello che è meglio per te dipenderà da come intendi usare WordPress.
Ora, se sei un hobbista che cerca di costruire un sito dall’aspetto piacevole con il minimo sforzo, WordPress.com è probabilmente l’opzione migliore.
Se vuoi prendere un po’ più sul serio il tuo nuovo hobby, il controllo completo di un sito web WordPress.org self-host è sicuramente la scelta migliore. Se stai cercando di gestire un’impresa dal tuo sito Web – ora o in futuro – WordPress.org vince a mani basse.
WordPress.org ti offre il controllo completo sui tuoi contenuti e ciò significa che puoi installare plugin e servizi di terze parti utili per far crescere la tua attività e farti guadagnare di più.
Se sei ancora un principiante, personalmente consiglierei sempre WordPress.org. Imparerai molto di più usando la piattaforma self-hosted.
Se vuoi semplicemente provare WordPress, hai un budget limitato, o vuoi possedere un sito Web con il minimo sforzo, ti conviene optare invece per WordPress.com.





























 Differenza tra plugin gratuiti e a pagamento: dove comprarli e scaricarli
Differenza tra plugin gratuiti e a pagamento: dove comprarli e scaricarli