Aggiornamento WordPress 4.7 Vaughan
In questi giorni è stata rilasciata la nuova versione di WordPress, ovvero la 4.7 denominata Vaughan. Il perchè di questo nome non lo sò spiegare, forse dedicato a Peter Vaughan, attore morto due giorni fà, interpretava la parte di un maestro nella serie ‘Il Trono di Spade’.Come programmatore wordpress volevo parlarvi delle novità che possono riguardare l’utente medio di WordPress.
Novità del nuovo Aggiornamento WordPress 4.7 Vaughan
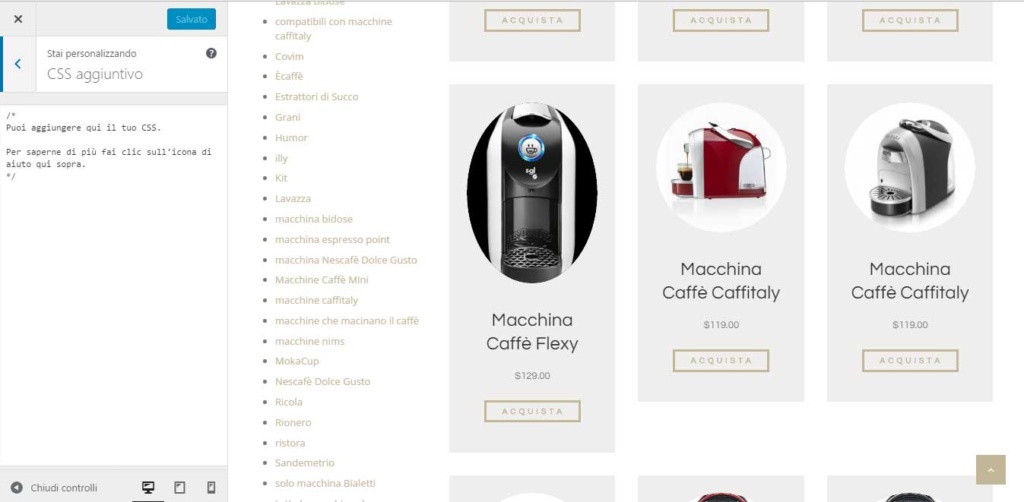
Con questa nuova versione sarà possibile aggiungere video all’interno dell’ header, nel mondo web hanno sempre da padrone home di siti internet con slide con bellissime immagini con l’obiettivo di far capire all’user di cose ci occupiamo. Con i video potremmo essere più comunicativi, o avere il sito semplicemente più dinamico. Qualche tema WordPress possiede già questa possibilità ma adesso che è possibile effettuarlo su tutti i temi, aspettiamoci tanti restyling(non è vero). Questa funzione non l’ho ancora provata, ma si applica premendo il tasto ‘Personalizza’ presente nella barra della home del nostro sito wordpress.Una novità che invece ho già provato è la possibilità di modificare i CSS del nostro sito web direttamente dal pannello ‘Personalizza’.

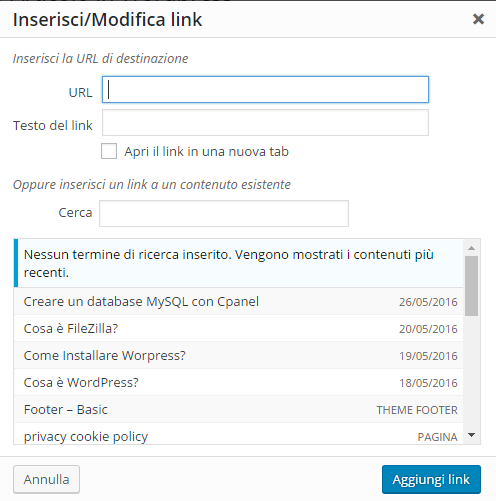
La penultima novità riguarda la possibilità di creare una pagina nel momento in cui si sta strutturando il menu. Quando sono da un cliente e stiamo creando insieme il menù del suo sito internet e quindi strutturare il progetto può avvenire che vengono idee al momento riguardo la possibilità di creare una pagina specifica. Fino ad oggi creavo sul menù un link con il nome della pagina, adesso invece posso creare la pagina direttamente dal menu e trovarla pronta ad essere modificata nella sezione pagine.
L’ultima modifica riguarda la lingua del pannello WordPress, ogni utente potrà decidere di utilizzare il pannello in base alla lingua che preferisce. Per questa novità ho già un mio cliente a cui consigliarla.
Ci sono altre novità del nuovo aggiornamento WordPress 4.7 Vaughan,ma sono tecniche e volevo fare un semplice articolo destinato ad un utente medio di WordPress, ma se sei interessato a tutte le novità clicca qui.
Spero di esserti stato utile come programmatore WordPress, se ti serve una consulenza per realizzare il tuo sito internet o per una consulenza SEO scrivimi ad info@angelocasarcia.it o contattami telefonicamente: