Creare Modulo di contatto su due colonne
Creare Modulo di contatto su due colonne
Questa mattina sono stato contattato per una richiesta di consulenza che poi successivamente si è trasformato in un intervento. Come programmatore wordpress mi è stato chiesto se c’era la possibilità di creare modulo di contatto su due colonne con Contact Form 7.
Creare Modulo di contatto su due colonne
In questa guida wordpress ti mostrerò dove sono intervenuto per raggiungere questo obiettivo.
Per iniziare ho richiesto i dati di accesso FTP e sono andato ad aprile il file style.css del tema del sito, ed ho inserito questo pezzo di codice:
#two-column{
width: 550px;
}
#two-column #left{
width: 300px;
float: left;
}
#two-column #right{
width: 250px;
float: right;
}
#two-column p{
margin-bottom: 12px;
}
#two-column input[type=”text”]{
border:none;
border:1px solid #000;
font-size :14px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
width: 540px;
padding: 5px;
}
#two-column #right input[type=”text”], #two-column #left input[type=”text”]{
width:240px;
}
#two-column textarea {
position: relative;
padding: 5px;
border:1px solid #000;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
width: 540px;
}
#two-column input[type=”submit”]{
padding:8px 18px;
background:#222;
color:#fff;
border: 1px solid #fff;
float:right;
font-size: 14px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
#two-column input[type=”text”]:focus, #two-column textarea:focus{
background: #eee;
}
#two-column input[type=”submit”]:hover{
background:#fff;
color:#222;
border: 1px solid #222;
}
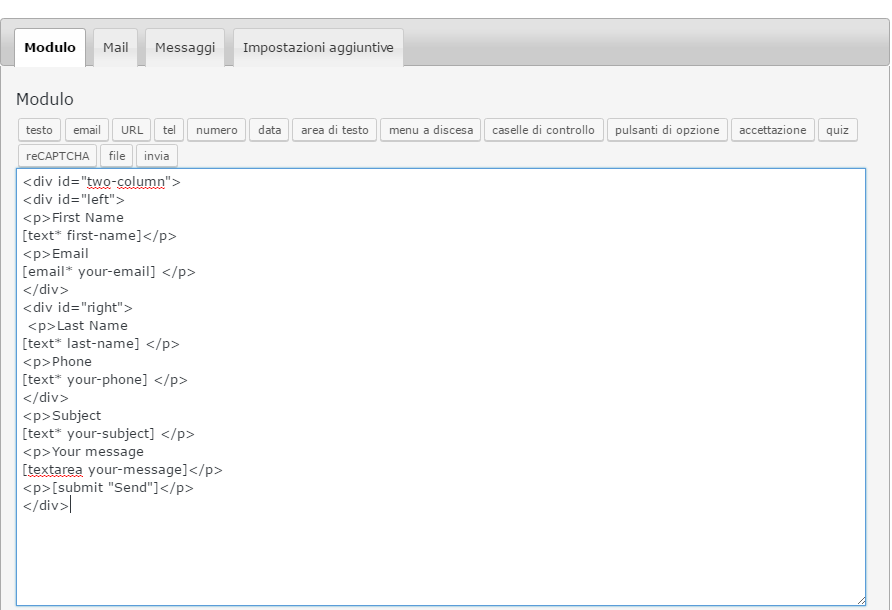
Successivamente ho richiesto i dati di accesso al pannello WP del sito, sono andato a cliccare su Contact Form 7 ed ho creato un nuovo modulo ed ho inserito queste Classi CSS:
<div id=”two-column”>
<div id=”left”>
<p>First Name
[text* first-name]</p>
<p>Email
[email* your-email] </p>
</div>
<div id=”right”>
<p>Last Name
[text* last-name] </p>
<p>Phone
[text* your-phone] </p>
</div>
<p>Subject
[text* your-subject] </p>
<p>Your message
[textarea your-message]</p>
<p>[submit “Send”]</p>
</div>

Creare Modulo di contatto su due colonne su wordpress inserire Classi CSS
Come potrete notare in queste Classi CSS sono state create due colonne,sinistra e destra, dove potete inserire tutto quello che volete. Quindi una volta terminato la compilazione del modulo salvate , e andate a controllare nel front-end se il modulo è uscito correttamente a due colonne.
Molto probabilmente il primo risultato che uscirà sarà un modulo a due colonne, ma con la colonna di destra non parallela a quella sinistra. Quindi dovrete giocare un po con i CSS per rendere parallele le due colonne, molto dipenderà anche dal tema wordpress installato sul vostro sito.
Spero di esserti stato utile con questa guida wordpress su come creare modulo di contatto su due colonne su wordpress.
Se hai bisogno di aiuto contattami! Come programmatore wordpress per una consulenza , un consiglio, o per la realizzazione sito web!




