Google Tag Manager (noto come GTM) è un sistema di gestione di script (o tag) che consente di installare tag, script e altri utili frammenti di codice direttamente sul tuo sito web. Uno dei tag più utili che si può creare su GTM è quello del Dwell Time. Andiamo a vedere cos’è.
Cos’è il Dwell Time
Il Dwell Time è la quantità di tempo che intercorre tra il momento in cui si fa clic su un risultato di ricerca e successivamente si ritorna alla SERP. Questo valore ci permette di monitorare l’efficacia di una landing page o di alcune sezioni specifiche di un sito web, capendo i motivi per cui una persona rimane un determinato periodo di tempo su una pagina prima di tornare alla SERP. Il Dwell Time ci aiuta a capire se il contenuto su cui è atterrato un utente è un contenuto ben strutturato e approfondito. Maggior tempo l’utente passa su una landing, maggiore è l’efficacia della landing stessa. Si può intendere come una metrica basata sull’utente che combina il coinvolgimento dell’utente, la durata della sessione e la percentuale di clic SERP.
Ecco alcuni esempi di tempo di sosta e come possono essere interpretati:
- 2 secondi di Dwell Time: non ho trovato quello che volevo / mi aspettavo sul tuo sito. Così, sono tornato rapidamente alla SERP per trovare qualcosa di meglio.
- 2 minuti di Dwell Time: ho trovato il tuo contenuto piuttosto utile e mi sono bloccato per un paio di minuti per leggerlo.
- 10 minuti di Dwell Time: ho trovato i tuoi contenuti super-utili ed ho prestato molta attenzione in ciò che avevi da dire.
Il Dwell Time è un fattore di ranking per Google?
Non c’è alcuna conferma ufficiale da parte di Google che il Dwell Time sia di fatto un fattore di ranking. Tuttavia, quando il tuo sito si posiziona sulla prima pagina delle SERP, Google potrebbe usarlo per discernere la qualità dei tuoi contenuti. Questo perché al di fuori della top 10, il tuo sito riceverà pochissimo traffico, il che significa che non avrai molti visitatori in primo luogo. Ma la teoria dice che una volta che il tuo sito è in cima alle SERP, il dwell time potrebbe essere utilizzato da Google per indicare se il tuo sito è pertinente e soddisfa la query del ricercatore.
Come calcolare il Dwell Time con Google Tag Manager
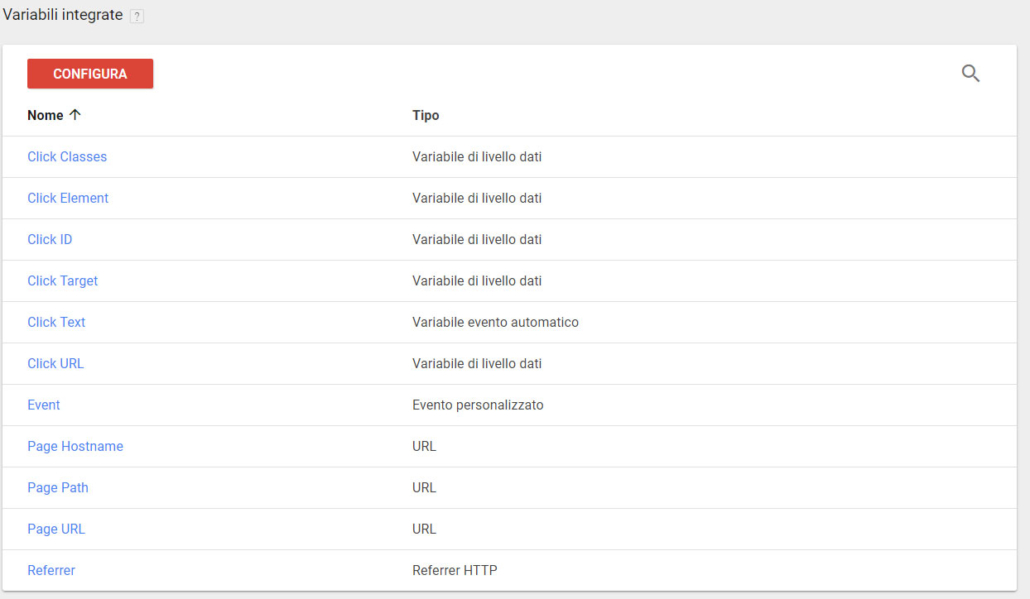
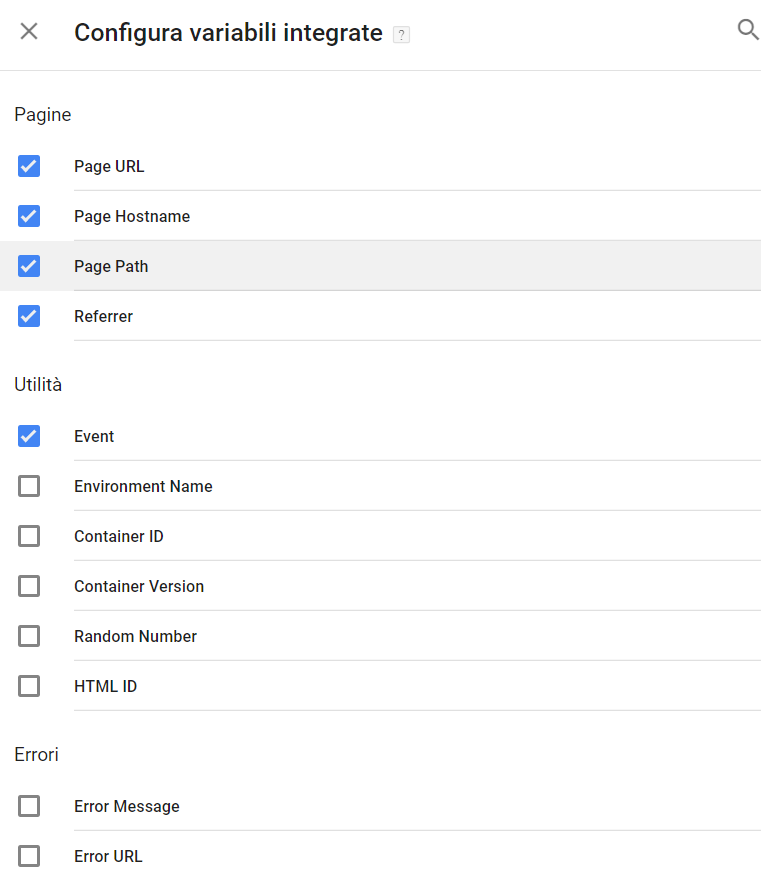
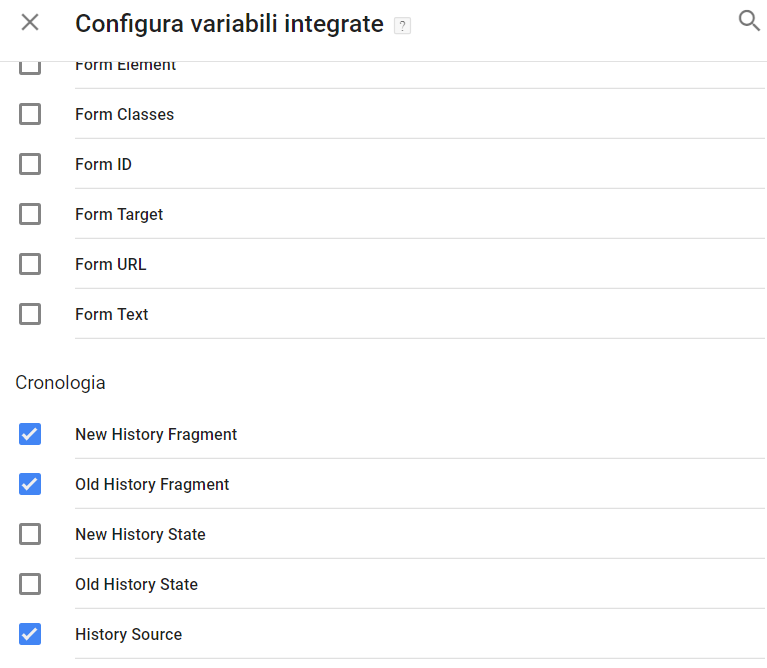
Andiamo finalmente a vedere come calcolare il Dwell Time con Google Tag Manager. Per prima cosa abbiamo bisogno di attivare alcune variabili dalla sezione “Variabili Integrate” che sono:
- History Source
- New History Fragment
- Old History Fragment
- Page URL
- Event


Dopo aver attivato queste variabili dovremo creare altre 2 variabili nella sezione “Variabili Definite dall’utente”.
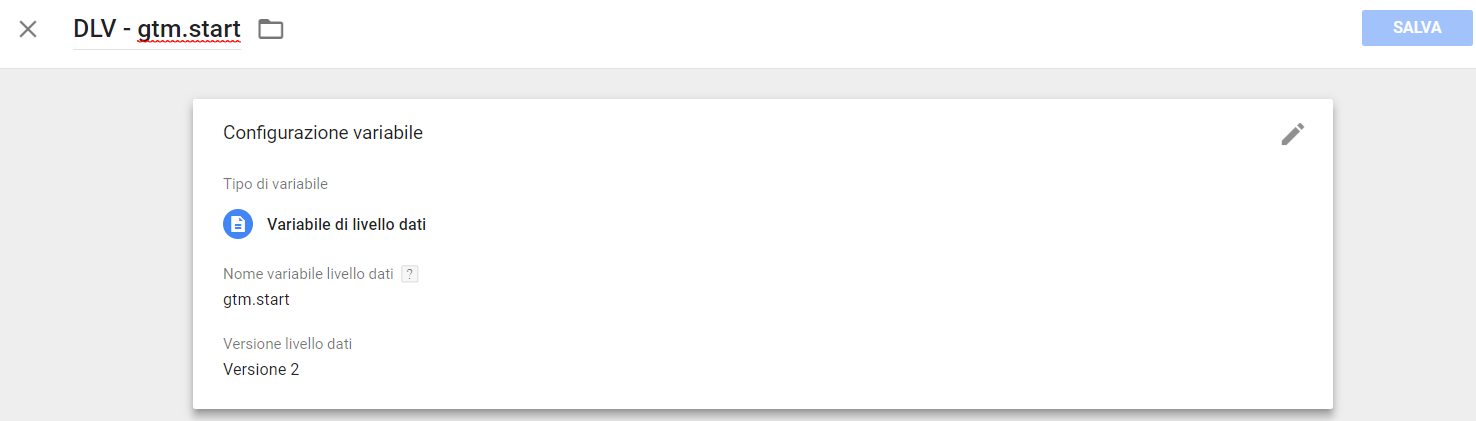
Prima Variabile: DLV – gtm.start

Tipo di Variabile: Variabile di livello dati
Nome Variabile: gtm.start
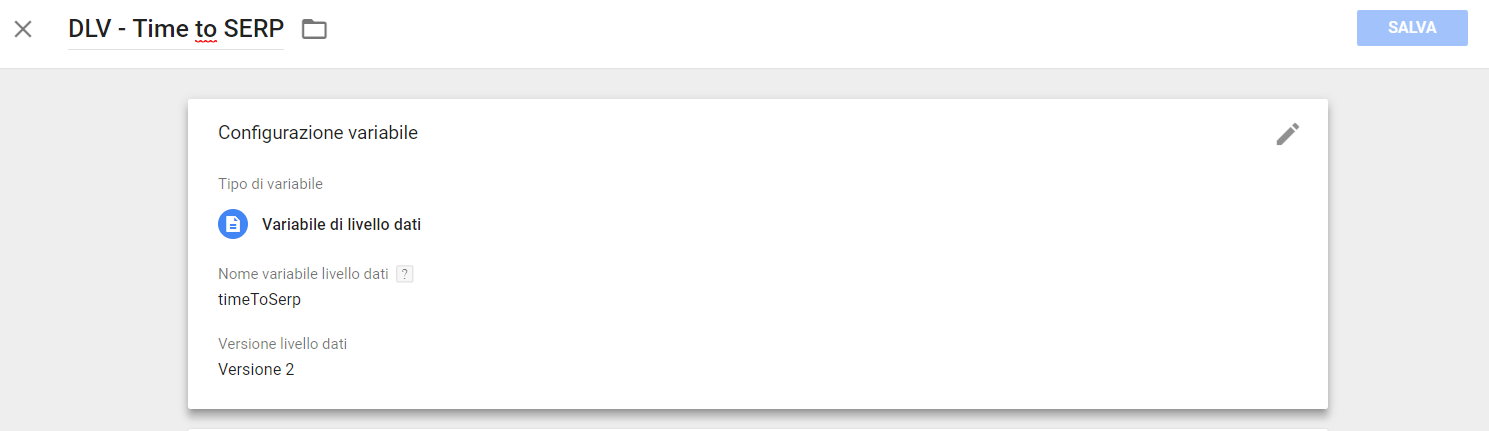
Seconda Variabile: DLV – Time to SERP

Tipo di Variabile: Variabile di livello dati
Nome Variabile: timeToSerp
Vi basterà comunque copiare le variabili come negli screen.
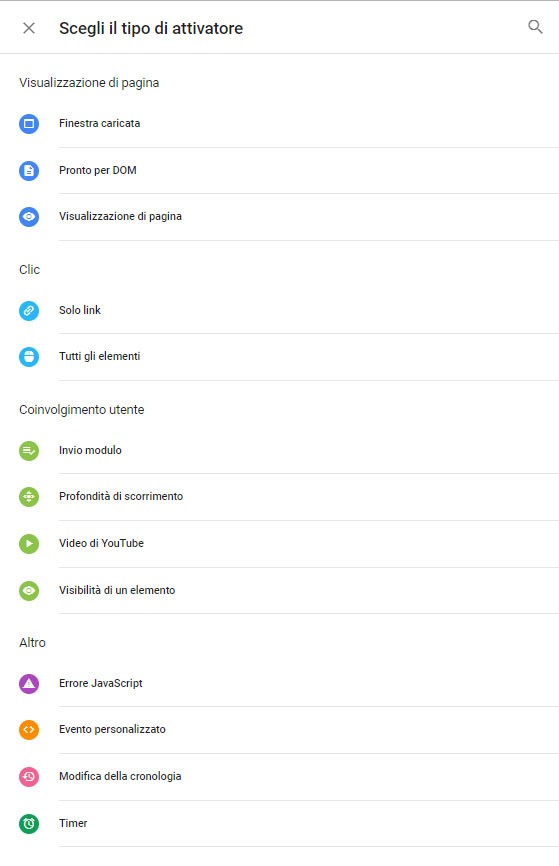
Adesso andiamo a creare gli attivatori:
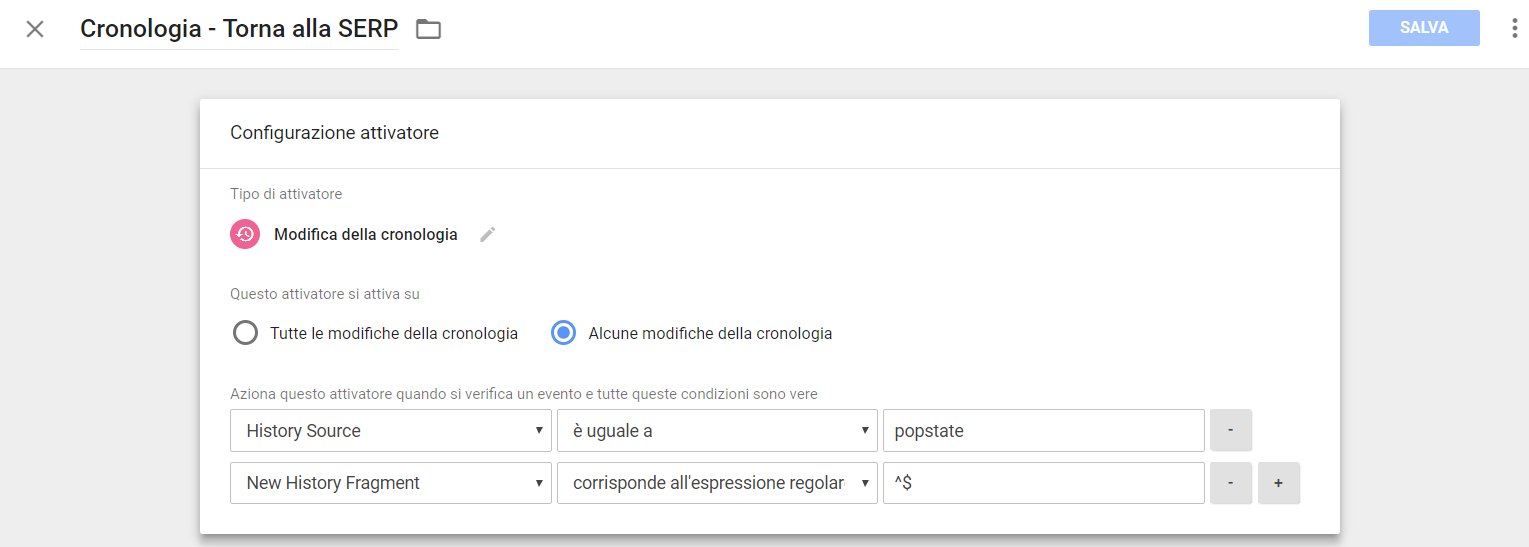
Primo attivatore: Cronologia – Torna alla SERP

Tipo di attivatore: Modifica della cronologia;
Questo attivatore si attiva su: Alcune modifiche della cronologia;
History Source – è uguale a – popstate
New History Fragment – corrisponde all’espressione regolare – ^$
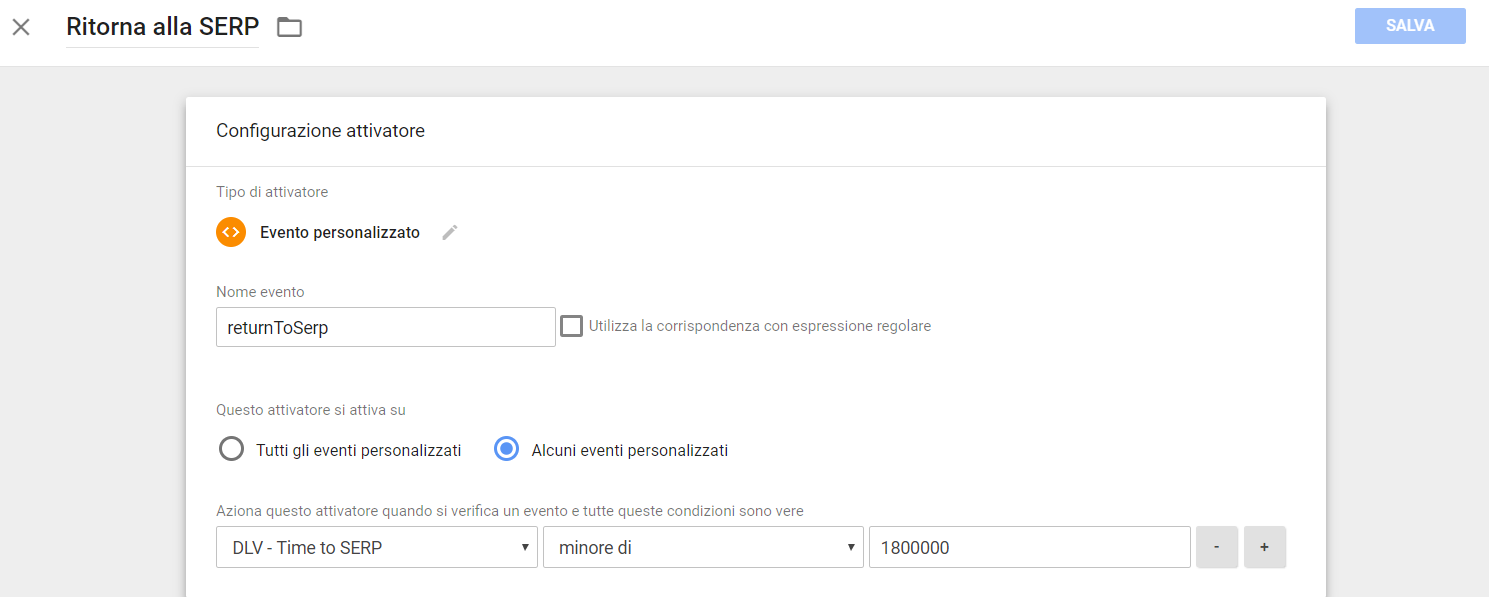
Secondo Attivatore: Ritorna alla SERP

Tipo di attivatore: Evento Personalizzato
Nome Evento: returnToSerp
Questo attivatore si attiva su: alcuni eventi personalizzati
DLV Time to SERP – minore di – 1800000
Infine, andiamo a creare i tag che ci serviranno per calcolare il Dwell Time:
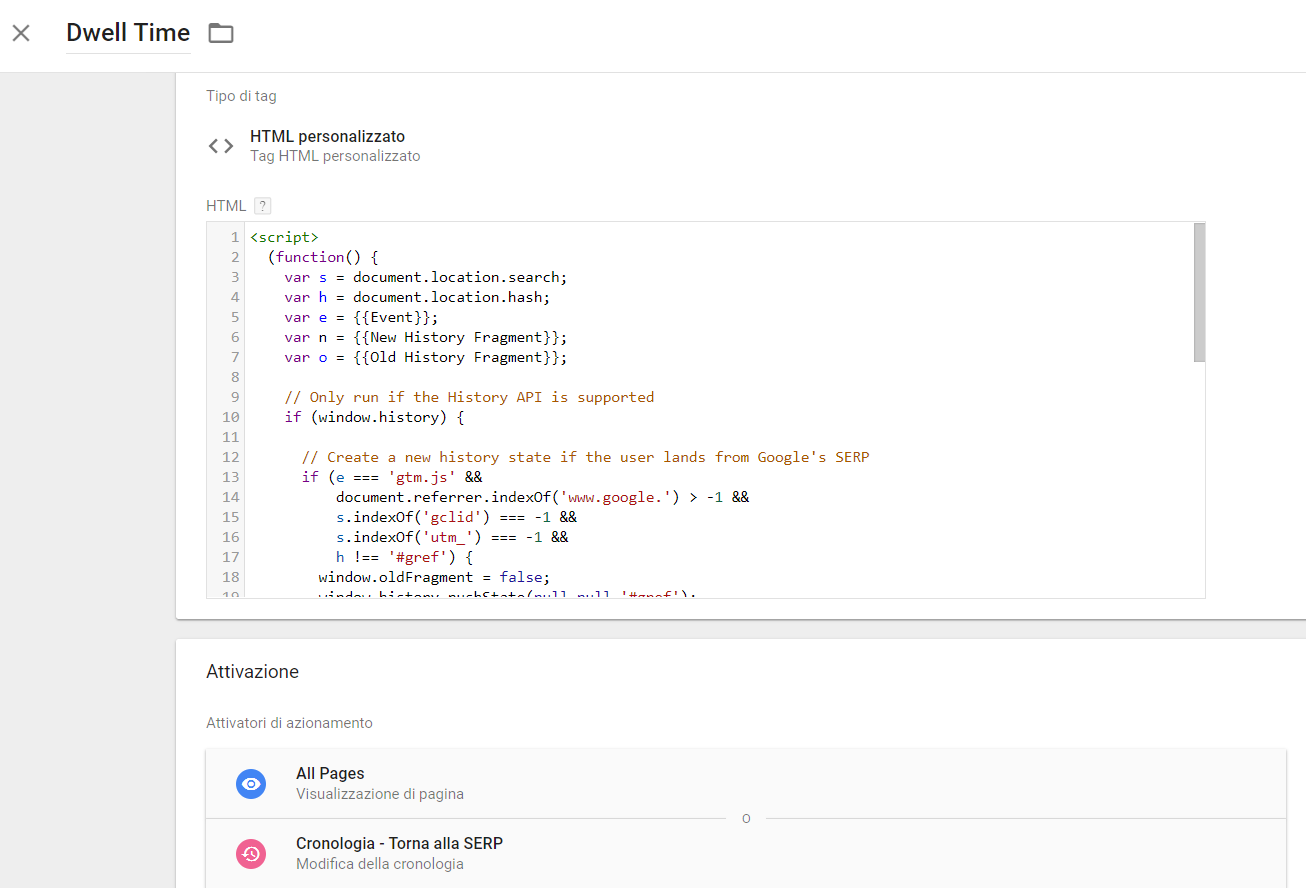
Primo Tag:

Questo primo tag è composto da una sezione “HTML Personalizzata” dove andremo ad inserire il seguente script:
[php]
<script>
(function() {
var s = document.location.search;
var h = document.location.hash;
var e = {{Event}};
var n = {{New History Fragment}};
var o = {{Old History Fragment}};
// Only run if the History API is supported
if (window.history) {
// Create a new history state if the user lands from Google’s SERP
if (e === ‘gtm.js’ &&
document.referrer.indexOf(‘www.google.’) > -1 &&
s.indexOf(‘gclid’) === -1 &&
s.indexOf(‘utm_’) === -1 &&
h !== ‘#gref’) {
window.oldFragment = false;
window.history.pushState(null,null,’#gref’);
} else if (e === ‘gtm.js’) {
window.oldFragment = true;
}
// When the user tries to return to the SERP using browser back, fire the
// Google Analytics timing event, and after it’s dispatched, manually
// navigate to the previous history entry, i.e. the SERP
if (e === ‘gtm.historyChange’ &&
n === ” &&
o === ‘gref’) {
var time = new Date().getTime() – {{DLV – gtm.start}};
if (!window.oldFragment) {
dataLayer.push({
‘event’ : ‘returnToSerp’,
‘timeToSerp’ : time,
‘eventCallback’ : function() {
window.history.go(-1);
}
});
} else {
window.history.go(-1);
}
}
}
})();
</script>
[/php]
Dopo aver inserito lo script nell’html personalizzato, gli imposteremo come attivatori “All Pages” (Tutte le pagine) e uno degli attivatori creati in precedenza, ovvero “Cronologia – Torna alla SERP”.
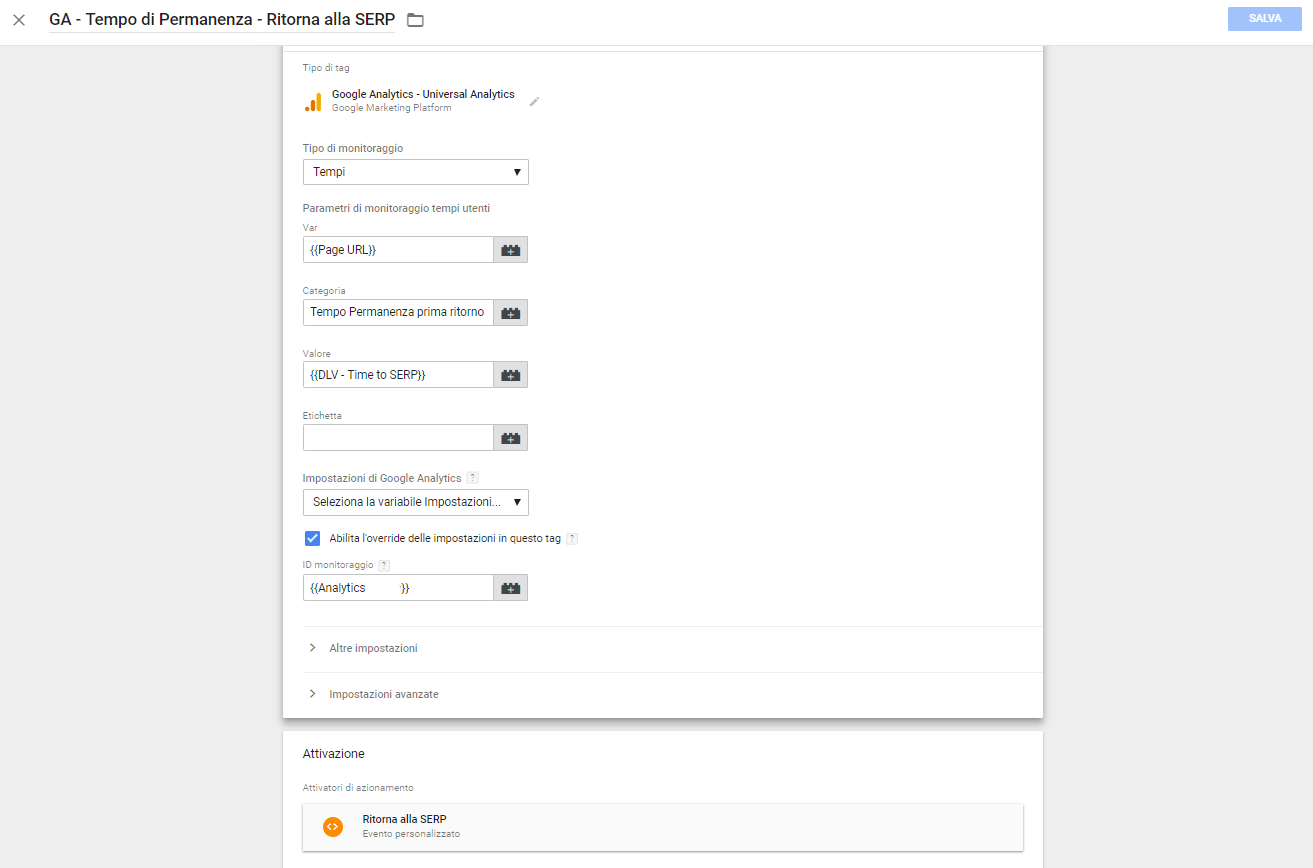
Secondo Tag: GA – Tempo di Permanenza – Ritorna alla SERP

Il secondo Tag è composto invece dalla sezione “Analytics” dove selezioneremo come “tipo di monitoraggio” la sezione “Tempi”.
Come “Variabile” inseriamo una delle variabili che abbiamo attivato in precedenza, ovvero: “{{Page URL}}”.
Come “Categoria” andremo ad inserire “Tempo Permanenza prima ritorno alla SERP”
Come “Valore” inseriremo una delle due variabili create in precedenza, ovvero: “{{DLV – Time to SERP}}”.
Infine, spunta “ Abilita l’override delle impostazioni in questo tag” per inserire la costante che avrai creato già o che dovrai creare in questo momento dove inserirai il tuo ID di Monitoraggio di Google Analytics.
Una volta finito di strutturare il tag, lo potremo collegare all’attivatore creato in precedenza, “Ritorna alla SERP”.
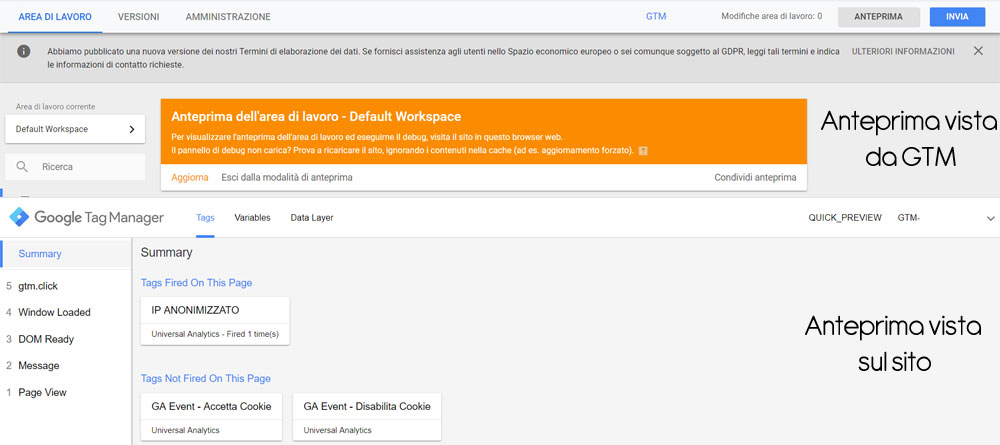
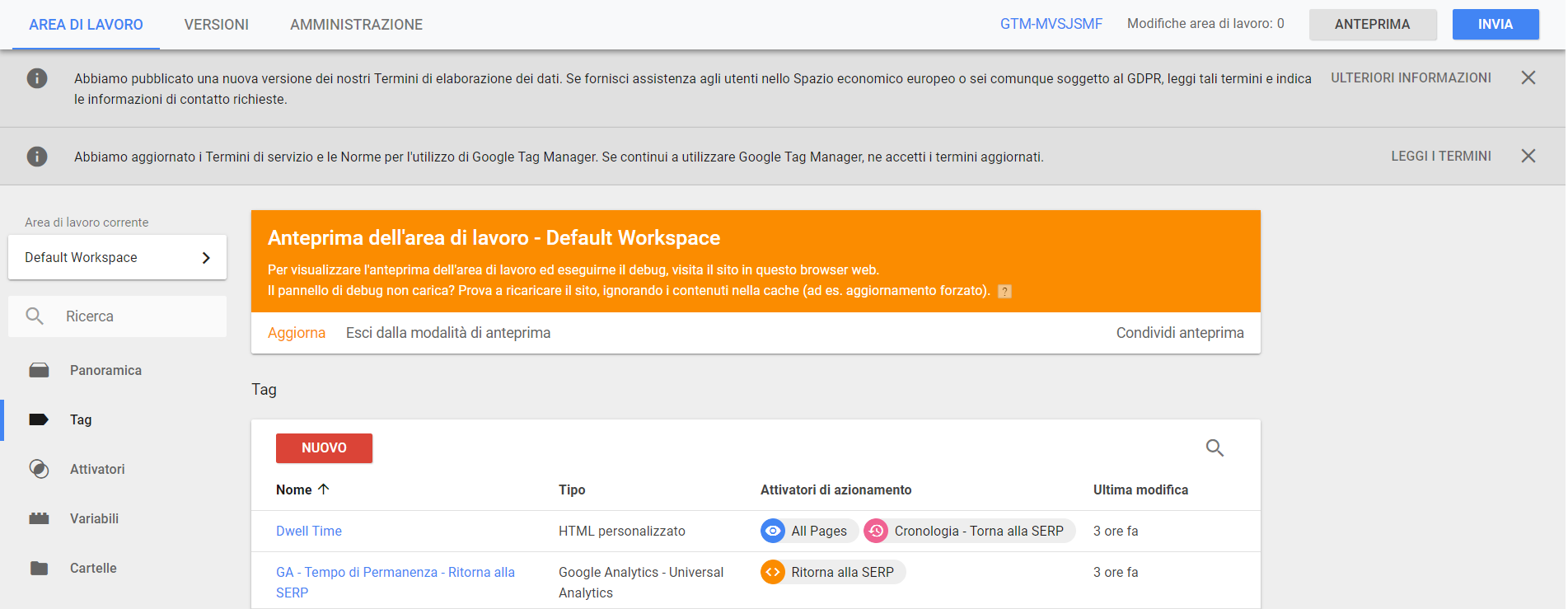
E questo è quanto, ora possiamo passare alla fase di test del tag. Attiviamo la modalità “Anteprima” su GTM.

Andiamo su “Google” e cerchiamo il nostro sito.

Una volta trovato nella SERP ci clicchiamo sopra e possiamo notare fin da subito che nell’URL della pagina del nostro sito web è stato aggiunto un #gref che si attiverà ogni volta che una persona arriverà sul nostro sito web dalla SERP.
![]()
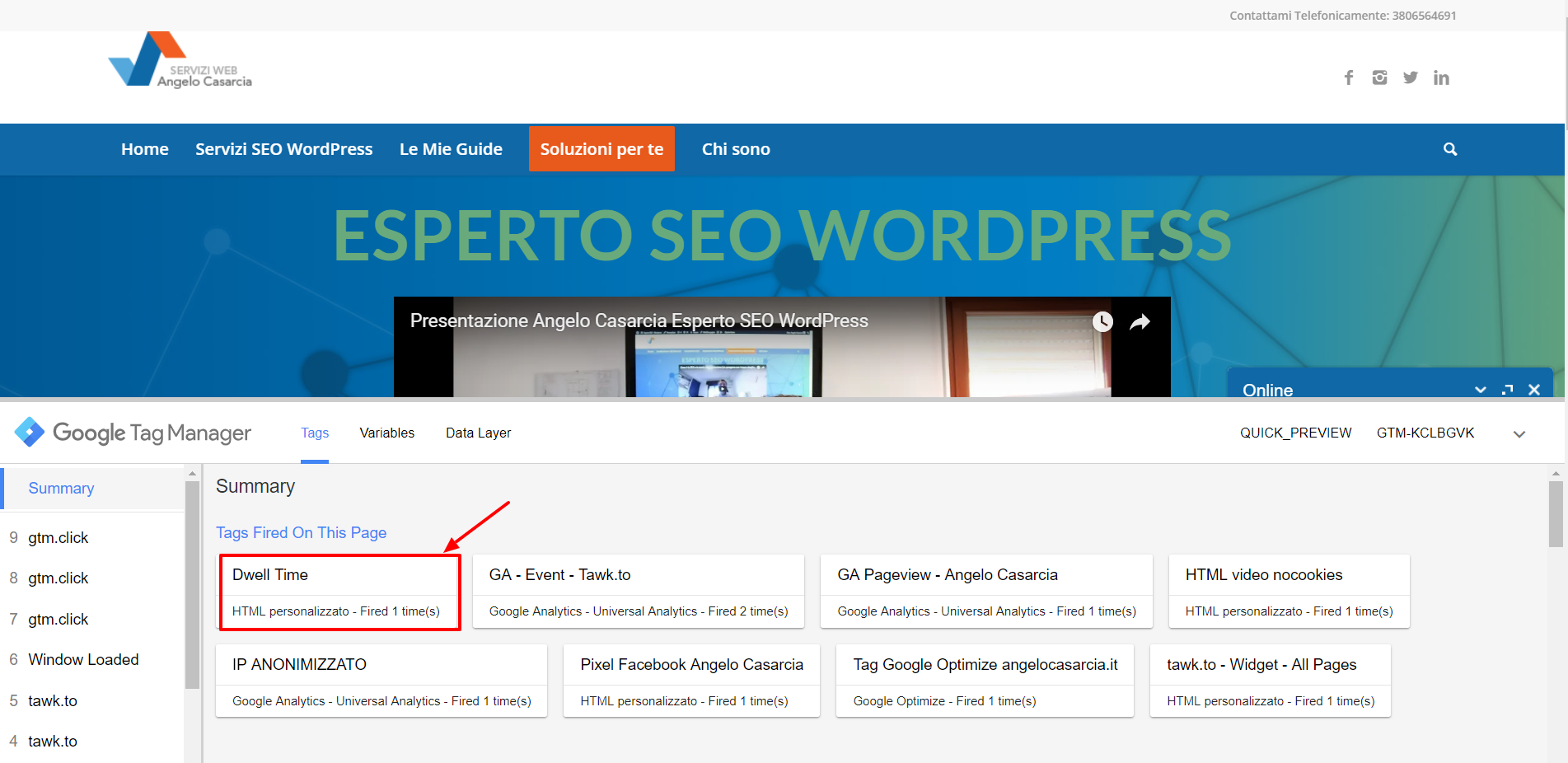
Appena arriviamo sulla landing, possiamo notare che c’è un tag che è già triggerato/attivo, ovvero il tag “Dwell Time”.

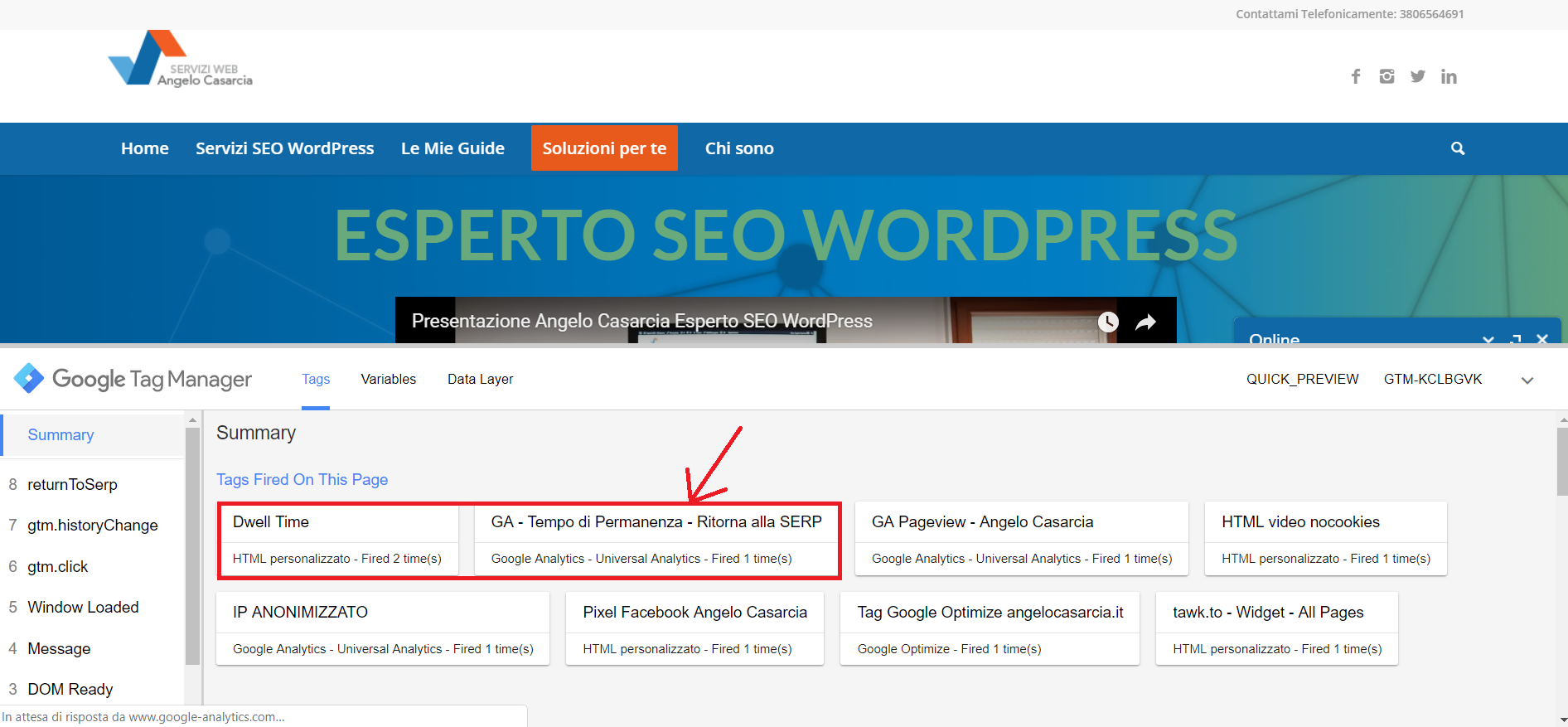
Ora proviamo ad andare indietro nella SERP cliccando sul tasto per tornare indietro (screen). Puoi notare come quando si clicca per tornare indietro, si attivi anche l’altro tag che contiene l’analytics del sito: “GA – Tempo di Permanenza – Ritorna alla SERP”.

Ciò significa che il nostro tag funziona e che adesso potremo finalmente iniziare a monitorare e calcolare il Dwell Time sul nostro sito.
L’ultimo passaggio da effettuare è pubblicare i nostri tag attraverso il tasto “Invia” in alto a destra in GTM, in questo modo renderemo effettive le modifiche fatte e la versione di GTM per il nostro sito verrà aggiornata.
Creare Report Personalizzato per il Dwell Time con Google Analytics
Una volta che abbiamo finito di creare i vari tag su GTM, li abbiamo testati e abbiamo visto che funzionano, possiamo creare il nostro report personalizzato su Google Analytics.
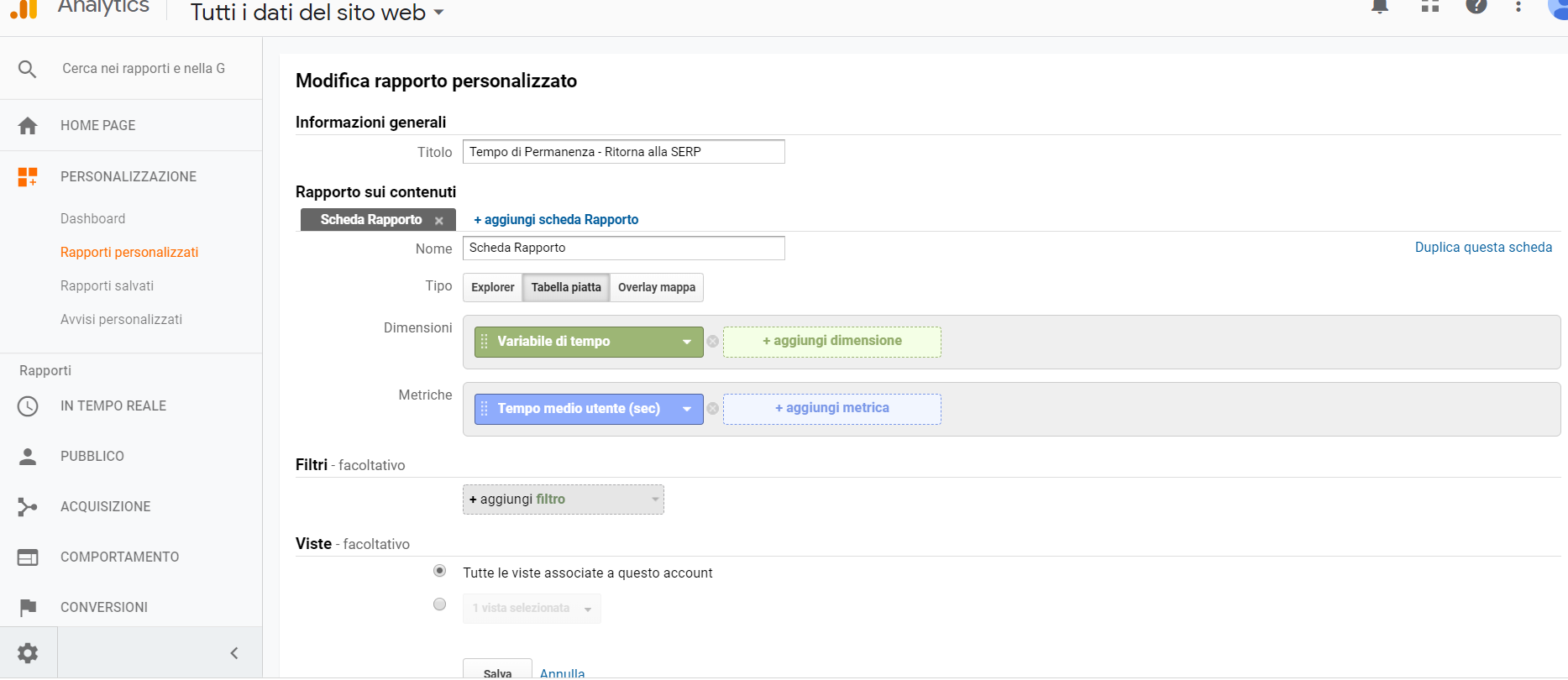
Andiamo su Personalizzazione→ Rapporti Personalizzati→ Nuovo Rapporto Personalizzato.
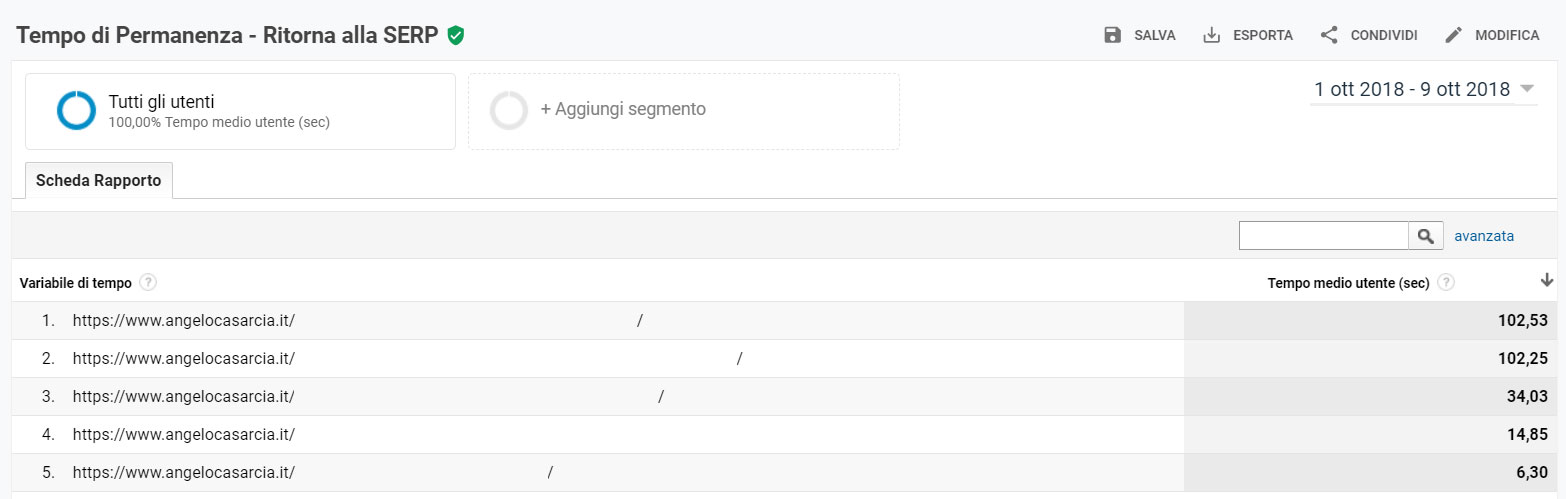
Scegliamo un nome per il nostro rapporto: “Tempo di Permanenza – Ritorna alla SERP”.
Selezioniamo il tipo di rapporto, ovvero “Tabella Piatta”.
Aggiungiamo una “Dimensione” che è “Variabile di Tempo”.
Aggiungiamo una “Metrica” che è “Tempo medio utente (sec)”.

E il gioco è fatto, ora abbiamo il nostro rapporto personalizzato sul Dwell Time delle pagine del nostro sito web.

La guida su come calcolare il Dwell Time con Google Tag Manager finisce qui. Spero che vi sia d’aiuto e che riuscirete ad applicarla nella sua interezza. Se però riscontrate qualche problema nella creazione dei tag o semplicemente avete bisogno di una consulenza per il vostro sito web, non esitate a contattarmi.