I moduli di contatto rappresentano per i nostri siti web la possibilità di avere un primo contatto con un utente che vuole avere informazioni o acquistare i nostri prodotti. Siamo in grado di creare diversi moduli di contatto, da destinare per richiedere semplici informazioni fino all’invio di una domanda con un documento in allegato. In questa guida WordPress ti mostrerò come creare un modulo di contatto su più colonne.
In una mia precedente guida WordPress ho voluto mostrarvi come creare un modulo di contatto su 2 colonne, tuttavia nell’arco di questo periodo tra le mie esigenze e quelle dei miei clienti ho dovuto creare moduli di contatto su più colonne.
Esempio Modulo di contatto su pi colonne
Per un mio cliente “Palazzo Rodio” ho avuto la necessità di sviluppare un modulo di contatto su più colonne. Questo intervento è stato necessario per migliorare la grafica della pagina destinata al loro appartamento di vacanze. Tramite la web analytics ho potuto constatare che gli utenti non prenotavano da smartphone e tablet e quindi assieme al cliente abbiamo deciso di migliorare l’esperienza dell’utente sul sito tramite un piccolo restyling del sito web.

Questo è il modulo che ho creato su il sito del mio cliente, come puoi vedere è suddiviso in 3 colonne. Nella versione mobile comparirà in una singola colonna.
Creare Modulo di contatto su più colonne
Se utilizzi Contact Form 7, molto probabilmente ti sarai accorto che i moduli di contatto standard che vengono generati da CF7 sono unicamente creati in un’unica colonna. Se non conosci questo plugin WordPress ti consiglio di leggere questo articolo.
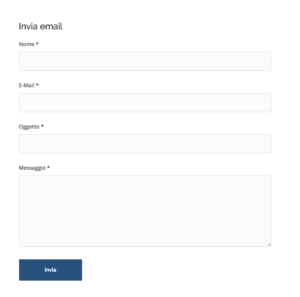
Quando andiamo a creare il nostro modulo di contatto con Contact Form 7, il risultato finale sarà un modulo su una singola colonna:

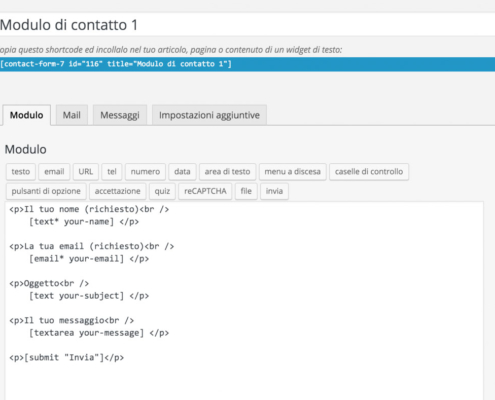
Come puoi vedere, ogni singolo campo si trova al di sotto di un’altro. Nell’immagine che segue ti mostro come l’editor di CF7 gestisce il modulo di contatto appena mostrato.

Su ogni riga viene gestito un livello, che corrisponde ad un singolo campo come ad esempio quello del nome o indirizzo email. Adesso dobbiamo andare ad inserire questi campi in più colonne.
Autorizzare Contact Form 7 ad utilizzare Shortcodes
CF7 supporta il codice html. Per poter utilizzare gli shortcodes dobbiamo comunicare a WordPress di sbloccarli in modo tale da poterli utilizzare anche su Contact Form 7. Per effettuare quanto detto bisogna aggiungere al file function.php del nostro tema child il seguente codice:
//abilita shortcode CF
add_filter( 'wpcf7_form_elements', 'kiz_wpcf7_form_elements' );
function kiz_wpcf7_form_elements( $form ) {
$form = do_shortcode( $form );
return $form;
}
Scaricare il plugin Column Shortcodes
Successivamente andiamo a scaricare il plugin WordPress Column Shortcodes. Questo plugin da la possibilità a chi lo utilizza di utilizzare degli shortcodes specifici per strutturare il contenuto del modulo di contatto su più colonne. Scarica Column Shortcodes

Questo plugin è necessario per raggiungere l’obiettivo di questa guida WordPress
Inserire il codice nel modulo di contatto
Una volta installato e attivato il plugin dovremo solamente creare il nostro modulo di contatto. Come spiegato CF7 di base supporta e crea moduli di contatto su una singola colonna, ma con l’aggiunta di codice al functions.php e il plugin Colum Shortocodes adesso possiamo creare moduli di contatto su più colonne.
Andiamo all’interno dell’editor del nostro CF7 ed incolliamo questo codice:
<div class="content-column one_third"> <div style="padding: 0;"> <label> Il tuo nome (richiesto)</label> [textarea* your-name][/text] </div>
<div class="content-column one_third"> <div style="padding: 0;"><label> La tua email (richiesto) [emailarea* your-email] </label></div>
<div class="content-column one_third last_column"> <label> Oggetto</label> [text language="your-subject"][/text]
<div class="clear_column"></div> <label> il tuo messaggio [textarea your-message] </label> [submit "Invia"]
Come potrai intuire vengono create 3 colonne, dove all’interno andremo ad inserire tutti i campi che ci interessano. Ti basterà utilizzare i comandi base di CF7 per inserire il campo nome, email ed altro!
Con questo abbiamo terminato questa guida WordPress, spero te sia riuscito a creare il tuo modulo di contatto su più colonne sul tuo sito WordPress. Nel caso avessi bisogno del mio aiuto contattami!

